List of resources, articles, videos, tools, and other links that I find interesting. Updated via personal Telegram and its Webhook API. Source Code

Introduction to the technique of refactoring and online catalog of refactorings

PostHog is the all-in-one platform for building better products - with product analytics, feature flags, session recordings, a/b testing, heatmaps, and more.
a curated list of "basic" knowledge that "good to know" by evilfactorylabs members. But feel free to take a look and learn together! - GitHub - evilfactorylabs/learning-resources: a curated list of "basic" knowledge that "good to know" by evilfactorylabs members. But feel free to take a look and learn together!
No Description

What every web developer must know about mobile networks, protocols, and APIs provided by browser to deliver the best user experience.

Create SEO-optimized blog posts with AI in the time it takes to drink your morning brew.

Let AI organize your team’s work—from meeting notes, projects, to knowledge bases. All instantly searchable and readily discoverable.
Interactive articles about physics, math, and engineering.
SQL Translator is a tool for converting natural language queries into SQL code using artificial intelligence. This project is 100% free and open source. - GitHub - whoiskatrin/sql-translator: SQL Translator is a tool for converting natural language queries into SQL code using artificial intelligence. This project is 100% free and open source.

Code at the speed of thought. Zed is a high-performance, multiplayer code editor from the creators of Atom and Tree-sitter.

A non-exhaustive list of details that make a good web interface.

acreom: a dev-first Markdown knowledge base with tasks running on local .md files

The documented collection of UI components.

Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.
No Description

Visit http://TED.com to get our entire library of TED Talks, transcripts, translations, personalized talk recommendations and more.Have you ever felt like yo...
A book series on JavaScript. @YDKJS on twitter. Contribute to getify/You-Dont-Know-JS development by creating an account on GitHub.

Xata is a branchable serverless database, analytics engine, and free-text search engine with a spreadsheet-like UI and an indefinitely scalable data API.

A zero-config, drop-in animation utility that automatically adds smooth transitions to your web app. Use it with React, Vue, Svelte, or any other JavaScript application.

Transactional messaging service designed for everyone. Integrate with your own API, use advanced analytics, send transactional SMS and more. Get started.

State machines for accessible, interactive and performant UI components

Create and deploy serverless cloud functions instantly, all from the browser.

Supercreative designs tools and ideas to help you become a successful creative solopreneur. Become super creative with our digital tools and ideas.

JSON Hero makes reading and understand JSON files easy by giving you a clean and beautiful UI packed with extra features.
An interactive TypeScript tutorial for beginners. Contribute to total-typescript/beginners-typescript-tutorial development by creating an account on GitHub.

Simple. Fast. Web Components.
A Vue 3 Component Library

Request logging, function performance, web vitals, and product insights for the serverless era.
DX focused utility based Vue component library

Design engineer in love with emotional interfaces.
Automa is an extension for browser automation, from doing a repetitive task, auto-fill forms, taking a screenshot, or scraping website data — the choice is yours.

A zero-config, drop-in animation utility that automatically adds smooth transitions to your web app. Use it with React, Vue, Svelte, or any other JavaScript application.

Hi I'm Maxime, and this is my blog. Here, I share through my writing my experience as a frontend engineer and everything I'm learning about on React, Typescript, SwiftUI, Serverless, and testing.

Improve how you architect webapps Patterns.dev is a free book on design patterns and component patterns for building powerful web apps with...

Inkline is the intuitive UI Components library that gives you a developer-friendly foundation for building high-quality, accessible, and customizable Vue.js 3 Design Systems.

Save time on social media while creating more value, and growing your audience faster. Schedule & automate your social media experience!

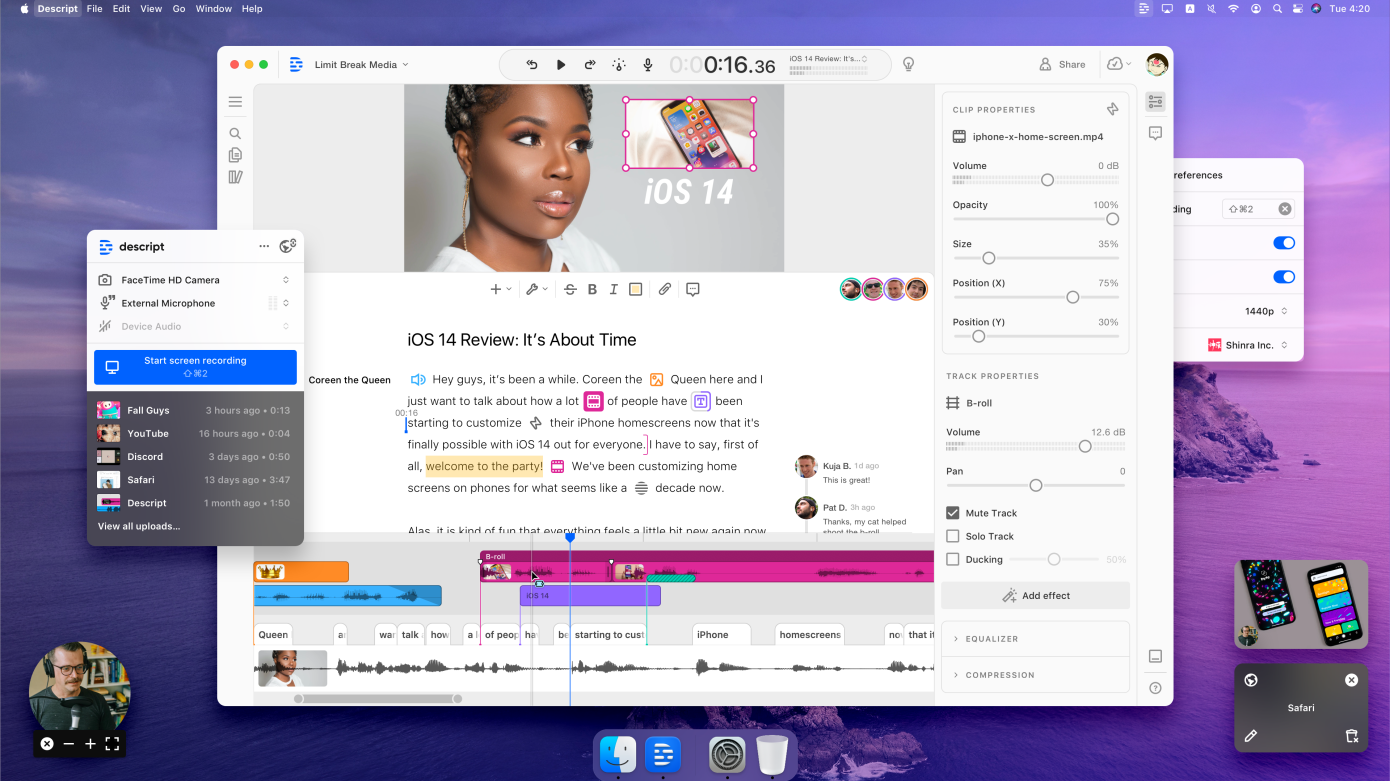
Record, transcribe, edit, mix, collaborate, and master your audio and video with Descript. Download for free →.

Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled-components, Figma and Adobe XD. Easy integration: Embed, NPM & API

Complete everything you've set out to do, faster and free of distractions.

In 12 months, @aarondfrancis changed his life by bypassing fear and embracing risk. Now, he’s working his dream job @tuple. Get his full story on The ReadME Project:

The words and phrases you choose for your app matter. Whether you're writing an alert, building an onboarding experience, or describing...

Partytown - Run third-party scripts from a web worker
Solve puzzles. Learn CUDA. Contribute to srush/GPU-Puzzles development by creating an account on GitHub.

Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.
.jpg)
Automatically capture screenshots, how-to documentation, and training tutorials. Onboarding software for remote teams. Easily record step-by-step workflows and guides with the Tango Chrome Extension.
The instant on-demand atomic CSS engine. Contribute to unocss/unocss development by creating an account on GitHub.

Twitter thread that explain about SVG Data Path

From personal blogs to massive documentation sites, Markdoc is a content authoring system that grows with you.

Podcast about Vite with its creator

UI kit and design system

Railway is an infrastructure platform where you can provision infrastructure, develop with that infrastructure locally, and then deploy to the cloud.

Guide on how to improve performance for Vue application